GTmetrix چیست؟ آموزش جی تی متریکس و 15 پارامتر این ابزار
اگر شما به تازگی سایت خودتان را تاسیس کردید یا یک کارشناس سئوی تازه کار هستید، قطعا به دنبال راه هایی برای بهینه تر کردن سایتتان و گرفتن جایگاه بهتری در سرچ گوگل هستید. امروزه ابزار های زیادی برای بهینه کردن سایت وجود دارد، که جی تی متریکس نام آشنا و پر طرفداری در بین این ابزار ها هست. در این مقاله قصد داریم آموزش جی تی متریکس و معیار های بررسی سایت از نظر آن را دقیق تر بررسی کنیم پس اگر شما هم کنجکاو هستید در این مقاله ی نادین وب همراه ما باشید.
GTmetrix چیست؟

برای پاسخ به این سوال که جی تی متریکس چیست؟ میتوانیم آن را اینگونه معرفی کنیم که یک ابزار تحت وب است که فاکتور های مختلفی را که روی سرعت سایت شما اثر میگذارد و به طور کلی عملکرد سایت شما را بررسی میکند، راه حل هایی برای حل مشکلات به شما پیشنهاد میدهد و یک نمره ی کلی به سایت شما میدهد.
جی تی متریکس معمولا توسط صاحبات سایت ها، برنامه نویسان و متخصصان سایت استفاده میشود و به بررسی راهکار های بهینه کردن سایت کمک زیادی به شما میکند.
معیار های سنجش GTmetrix
برای اینکه بتوانیم معیار های سنجش جی تی متریکس را بررسی کنیم، اول باید نگاه کلی تری داشته باشیم و اتفاقاتی که میفتد تا اطلاعات از سرور به مرورگر ما و بعد از مرورگر به سایت ما برسد را بررسی کنیم. سپس به آموزش جی تی متریکس و قابلیتهای آن بپردازیم.
عملکرد جی تی متریکس دقیقا مانند یک دوربین فیلمبرداری است که از زمانی که اطلاعات از سرور به سمت مرورگر فرستاده میشود و صفحه در اصطلاح رندرینگ می شود را ثبت و ضبط میکند!
پروسه ی رندرینگ درواقع از زمانی که سرور دیتاها را ارسال میکند و تمامی جزئیات مثل سایز ، حجم و جای عکس ها و یا نوع فونت ها را مشخص میکند تا زمانی که صفحه به طور کامل به کاربر نشان داده شود ادامه دارد.
در کل پروسه ی رندرینگ 4 مرحله دارد که عبارتند از:
- IT’S HAPPENING
تمامی اتفاقاتی است که تا قبل از اینکه چیزی به شما نشان داده شود اتفاق میفتد در این مرحله اتفاق میفتد
- it’s useful
درواقع اتفاقاتی است که برای کاربر معنا دارد و کاربر متوجه میشود که سایت دارد عملیاتی انجام میدهد مثل همان بک گراند سایت یا جای عکس ها
- it’s usable
زمانی هست که سایت قابل استفاده هست و میتوانیم روی آیکون ها کلیک کنیم یا صفحه را اسکرول کنیم
- it’s delightful
زمانی صفحه ی ما delightfulهست که به راحتی همه ی آیتم های سایت در دسترس باشد، فونت ها عوض نشود، به راحتی متن ها را تایپ کنیم و….. که در واقع آحرین مرحله است و کامل ترین شکل یک صفحه ی سایت هست.
هر زمانی که این 4 مورد در کنار هم در سایت ما هستند درواقع صفحه برای کاربر مفید هست و به راحتی میتواند با آن کار کند.
حالا که به طور کلی با رندرینگ صفحات سایت آشنا شدیم، آموزش جی تی متریکس و معیار های جی تی متریکس که بر اساس آن ها به سایت امتیاز دهی میکند را بررسی میکنیم.
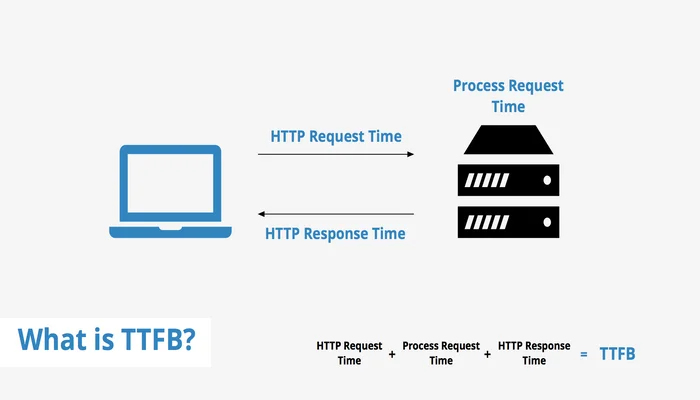
TTFB یا time to first Byte چیست؟
اولین و یکی از مهمترین معیارهای جی تی متریکس که باید در آموزش جی تی متریکس به آن توجه ویژهای داشتهباشیم، Time To First Byte است؛ TTFB درواقع مدت زمانی است که یک بایت از سمت سرور به کلاینت برسد .چون یک بایت اندازه ی کوچکی هست قاعدتا باید زمان بسیار کمی برای این کار صرف شود
TTFB دارای مراحل زیر است.اول یک درخواست برای برای سرور فرستاده میشود، پردازش میشود و در آخر نتیجه برای کلاینت فرستاده میشود.

پارامتر TTFB یک سایت در جی تی متریکس بر اساس زمان سه پارامتر جزئی تر زیر محاسبه میشود:
1-redirect
ریدایرکت کردن یعنی تغییر مسیر یک صفحه یا کاربر آن به صفحهای دیگر. روشهای مختلفی برای انجام ریدایرکت ها وجود دارد.
2-connect
این زمان درواقع مدت زمانی هست که درخواست از سمت مرورگر به سرور ارسال میشود. برای اینکه بررسی کنیم این کانکشن تایم چگونه هست باید trace route انجام دهیم که اینکار به وسیله ی ابزار های آنلاین امکان پذیر است.قطعا هرچه قدر زمان کوتاه تر باشد کانکشن تایم مناسب تر است.
3-back end
کد های نوشته شده توسط برنامه نویس های سایت ها که بهینه کردن آن بر عهده ی آن ها است.
بازه ی نرمال برای TTFB چقدر است؟
TTFB در بازه ی زمانی ms ۲۰۰ تا ms ۵۰۰ طبیعی و مناسب است.
FCP و FP در بین پارامتر های جی تی متریکس چیست؟

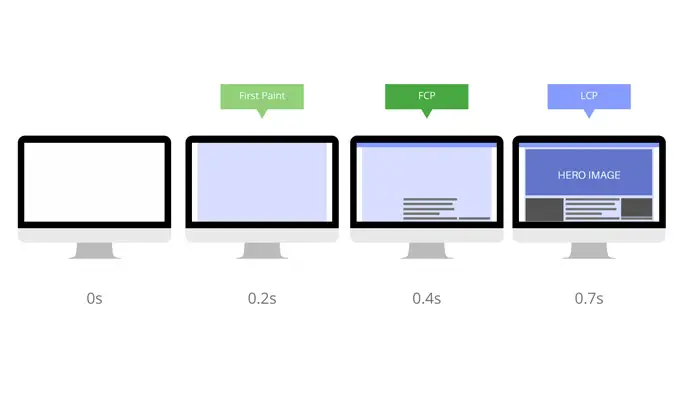
FP و FCP یکی دیگر از پارامتر های GTmetrix هستند که در آموزش جی تی متریکس نقش مهمی دارند. زمانی که وارد یک سایت میشوید مدت زمان بسیار کمی طول میکشد که درخواست از طرف مرورگر شما به سرور ارسال شود و پاسخ سرور به مرورگر شما برسد، بعد از آن اولین چیزی که در صفحه نمایش داده می شود بک گراند صفحه است که به آن FP یا first paint میگویند. بعد از اینکه FP نمایش داده شد نوبت به FCP میرسد.
FCP همان first content paint یعنی همان اولین المان تصویری که برای کاربر ظاهر میشود. FCP و FP معمولا فاصله ی کمی با هم دارند و زمان حد استاندارد برای FCP باید زیر 9/. ثانیه باشد.
FCP برای سایت شما بسیار مهم است چرا که مستقیما با تجربه کاربر و دریافت او از عملکرد سایت شما ارتباط دارد، پس باید حتما به آن توجه کنید.
TTI چیست و چه تاثیری در سئوی سایت دارد؟
پارامتر بعدی که در آموزش جی تی متریکس باید به آن توجه کنید، TTI است. time to interactive مدت زمانی است طول میکشد تا کاربر به صفحه کامل و فول دسترسی داشته باشد، اما از کجا متوجه میشویم صفحه های ما کامل شده؟
زمانی صفحه کامل است که این 3 اتفاق بیفتد:
- نشان دادن تمامی محتوا های useful و کاربردی
- event handler روی تمامی بخش های قابل نمایش سایت فعال شده باشد
- زمان ریسپانسیو سایت کمتر از 50 میلی ثانیه باشد
اهمیت بالای TTI به خاطر این است که اگر کاربر در زمان کمی نتواند از صفحه ی سایت ارتباط برقرار کند از صفحه خارج میشود و در نتیجه نرخ پرش افزایش میابد که قطعا تاثیر منفی در سئو سایت دارد.
SI چیست؟
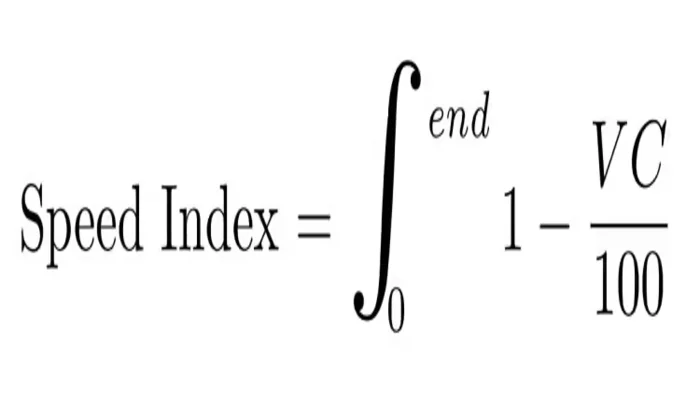
Speed index یا SI مدت زمان بارگذاری بخش اول صفحه سایت، یعنی بخشی که بدون اسکرول کردن و در بارگذاری اولیه به کاربر نشان داده میشود، محاسبه میکند. این شاخص مستقل نیست و وابسته به شاخصهای دیگر سرعت بارگذاری مثل FCP و LCP وابسته هست.
برای اینکه SI را محاسبه کنیم باید ابتدا مفهموم دیگری به اسم VC یا visual complete progress آشنا شویم. این مفهوم درواقع مدت زمانی هست که محتوایی که در بالای صفحه شما وجود دارد (قبل از اسکرول کردن) به شما به طور کامل نشان داده میشود چقدر است؟
همچنین حالت Lazy Load تصاویر یکی از موارد مهمی است که در ادامه آموزش جی تی متریکس به آن اشاره خواهیم کرد و تاثیر مستقیم در Speed Index دارد.
حالا SI بر اساس فرمول زیر محاسبه میشود.

بهترین مقدار برای SI زیر 1.3 ثانیه است.
RBT و RBR چیست؟
RBT مخفف عبارت RENDER BLOCKING TIME و RBR مخفف RENDER BLOCKING RESOURCE است یا در واقع Resource هایی که باعث بلاک شدن عملیات رندر کردن میشوند. RBT مدت زمانی است که عملیات رندرینگ صفحه متوقف شده و منتظر یک سری منابع است.
CLS چیست و چگونه آن را بهینه کنیم؟
یکی از 3 فاکتور اصلی مبحث Core Web Vitals که در آموزش جی تی متریکس نحوه ارزیابی آن را بررسی میکنیم CLS است؛ cumulative layout shift نشان دهند این است که صفحه ی نمایش ما ثابت هست یا خیر! به عنوان مثال در بعضی سایت ها تصاویر بزرگ میشوند و جابه جا میشود که این زمان هما CLSاست. قطعا هر چه قدر CLS کوچک تر باشد بهتر است اما عدد مناسب برای آن زیر نیم میلی ثانیه است.
برای بهینه کردن این پارامتر کار های مختلفی میتوانیم انجام دهیم که در پایین به بعضی از آن ها اشاره میکنم:
- قرار دادن طول و عرض مشخص برای عکس ها و ویدیو ها
- سعی کنید تبلیغات خارج از سایت نداشته باشید
- فونت ها را از قبل preload قرار دهید
تعریف LCP و چگونگه آن را کاهش دهیم؟
LCP نیز مانند مورد قبلی یکی از عوامل اصلی در کور وب وایتال است که با آموزش جی تی متریکس میتوانید اهمیت و بهینهسازی آن را بهتر درک کنید.
Largest Contentful Paint یکی از پارامتر های مهم در جی تی متریکس است و مدت زمانی است که طول میکشد تا بزرگترین المان صفحه نشان داده شود. LCP فقط عکس ها نیستند و میتوانند یک نمودار یا یک ویدیو باشد اما معمولا hero image یا hero banner هستند.
راه های مختلفی برای بهینه کردن LCP وجود دارد اما راحت ترین و بی دردسر ترین کار، اپتیمایز کردن تصاویر و ویدیو ها هست یعنی برای تصاویر سایز قرار دهیم، حجم آن ها را تا حد ممکن کم کنیم و سعی کنیم فورمت عکس ها را به WebP که یک فورمت با حجم مناسب ولی کیفیت بالاست تغییر دهیم.
چارت Waterfall
چارت واترفال (Waterfall) مجموعهای از عناصر است که عملکرد سایت شما را به تصویر میکشد.
در قدم اول میخواهیم با هم مرور کنیم که هر بخش، خط و رنگی که در یک صفحۀ آنالیز واترفال میبینید، چه معنایی دارد. هر صفحۀ واترفال، همانطور که در تصویر میبینید، پنج ستون دارد که عبارتند از:
MTT یا Main Thread Task چیست؟
برای نمایش داده شدن هر صفحه، مجموعهای از فعالیت یا تسکها انجام میشود مانند لود و اجرا شدن فایل اصلی صفحه، CSS و JS. اما چگونه MTT را تشخیص دهیم؟ آیا Main Thread Task در آموزش جی تی متریکس اهمیتی دارد؟
بهطور کلی مدت زمانی که هر تسک در Main Thread اجرا میشود باید کمتر از 50 میلیثانیه باشد؛ البته در برخی موارد کاهش این زمان نتیجه معکوس دارد و بهتر است ابتدا بررسی کنید و سپس برای بهینهسازی آن اقدام کنید. برای شناسایی تسکهایی که سرعت لود و اجرا نسبتا زیادی دارند، کافیست در بخش Structure در ابزار GTMetrix گزینه Avoid long main-thread tasks را پیدا کرده و روی آن کلیک کنید.
TBT یا Total Blocking Time در جیتی متریکس
مدت زمانی که FCP یا اولین محتوا صفحه شکل میگیرد تا بارگزاری کامل صفحه یا TTI شامل دانلود، شناسایی و اجرای تسکهای Main-thread است. زمانی که درMTT را Blocking Time مواجه شود، مجموعه آنها TBT یا Total Blocking Time شناخته میشود. بلاکینگ تایم به معنای مدت زمانی است که دانلود فایلهای Main-thread متوقف میشود. برای بهینهسازی و کاهش TBT راههای مختلفی وجود دارد مانند دیفر کردن فایلهای JS، فرا خواندن تگ defer یا استفاده از قابلیت Lazy Loading در صفحه مورد نظر.
Lazy Loading چیست؟
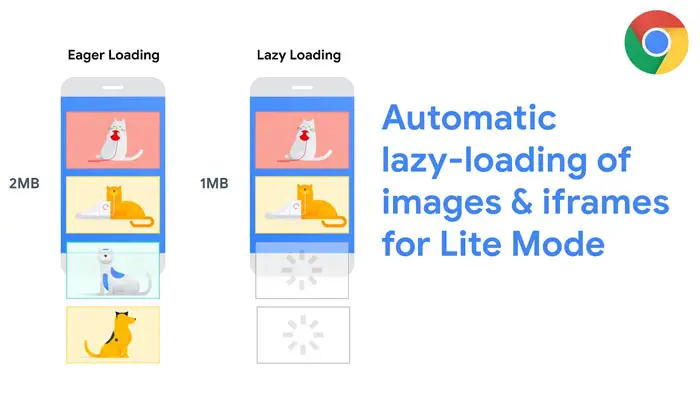
در آموزش جی تی متریکس یکی از اقداماتی که کاهش TBT را به همراه دارد، Lazy Load کردن تصاویر است که در بخش SI نیز به آن اشاره کردهبودیم. معمولا تصاویر صفحه بهصورت پیشفرض Eager Load هستند؛ اما این دو حالت به چه معنا هستند؟
مفهوم Eager Load
پیش از آنکه حالت Lazy Loading تصاویر را بررسی کنیم، بهتر است با حالت معمولی آن که باعث کاهش سرعت TTI میشود آشنا شویم. ایگر لود (Eager Load) به معنای دانلود تمام تصاویر یک صفحه هنگام باز شدن آن است، به عبارتی زمانی که کاربر روی لینک صفحه کلیک میکند و فرآیند نمایش دادن صفحه شروع میشود، تمام تصاویر موجود در صفحه شروع به دانلود میکنند که طبیعتا حجم قابل توجهی نیز دارند؛ این فرآیند دانلود باعث ایجاد TBT و در نتیجه افزایش سرعت Time To Interactive میشود که نتیجه منفی در Core Web Vital و سئو سایت دارد.
برای جلوگیری از دانلود تصاویر در اولین فرصت، میتوانید از حالت Lazy Loading تصاویر استفاده کنید. منظور از Lazy Load دانلود تصاویر هنگام رسیدن کاربر به آن قسمت است. به عبارت سادهتر زمانی که کاربر روی لینک صفحه کلیک میکند و وارد آن میشود، در ابتدا، تنها تصاویری دانلود میشوند که کاربرد بدون نیاز به اسکرول آنها را مشاهده میکند و سایر تصاویر صفحه که در قسمتهای پایینتر صفحه وجود دارند، زمانی دانلود میشوند که کاربرد اسکرول کند و به آنها برسد. برای درک بهتر از حالت Lazy Loading، تصویر زیر را مشاهده کنید.

روشهای Lazy Loading تصاویر صفحه سایت
بهطور کلی شما به 2 روش میتوانید حالت لیزی لود را فعال کنید، اولین روش اضافه کردن Attribute loading در کروم است و روش دیگر نیز با استفاده از کدهای JS انجام میشود که کد آماده آن در وبسایت GitHub وجود دارد.
برای شناسایی خطای Lazy Load نشدن تصاویر در جی تی متریکس، در بخش Structure گزینه Defer offScreen images را پیدا کرده و روی آن کلیک کنید، در بخش جزئیات آن تصاویری که در بخش Offscreen قرار دارند و بهتر است به حالتLazy Load تغییر کنند را مشاهده میکنید.
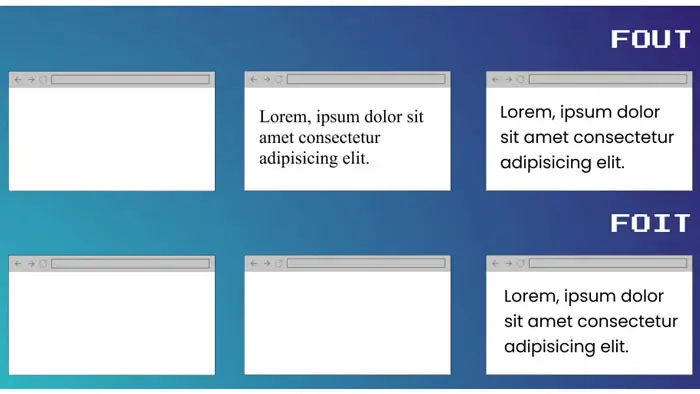
آموزش جی تی متریکس؛ تعریف FOIT وFOUT
بهطور کلی2 حالت Flashing یا نمایش برای فونت متن صفحه وجود دارد که در ادامه آموزش جی تی متریکس هریک از آنها را با تاثیری که بر سئو سایت دارند بررسی خواهیم کرد.

مفهوم FOUT یا Flash Of Unstyled Text
شاید تاکنون با صفحهای مواجه شدهباشید که هنگام ورود متنی که به شما نشان میدهد با یک فونت پیشفرض نوشته شده و پس از مدت زمان کوتاهی به یکباره فونت تغییر میکند و فونت اصلی سایت اعمال میشود به این حالت از نمایش فونت که ابتدا فونت پیشفرض مرورگر و سپس فونت اصلی لود میشود FOUT میگویند.
مفهوم FOIT یا Flash Of Invisible Text
در این حالت کاربر هنگام ورود به صفحه با یک صفحه خالی مواجه میشود تا فونت اصلی موردنظر دیزاینر Load شود که به دلیل Time Blocking استفاده از حالت FOUT بهتر است؛ اما هر دو حالت باید بهینه شوند و تایم دانلود و نمایش آنها کاهش یابد؛ به عنوان مثال انجام Preloading Webfont فرآیند مهمی است که باعث بهبود عملکرد سایت شما میشود.
برای آموزش GTMetrix مربوط به شناسایی حالت مناسب فونت، در بخش Structure گزینه Ensure text remains visible during webfont load را بررسی کنید، این فاکتور بر استفاده از FOUT تاکیید دارد تا متن صفحه بهصورت Visible یا نمایان باشد.
استفاده از نسل جدید تصاویر در آموزش جی تی متریکس
یکی از مهمترین فعالیتهایی که جهت بهینهسازی صفحات یک وبسایت انجام میشود، بهینهسازی حجم تصاویر است.
در بروزرسانیهای جدید جی تی متریکس یکی از فاکتورهای موثر بر Core Web Vitals تبدیل فرمت تصاویر به webp است؛ یکی از خطاهایی که در بررسی یک صفحه از وبسایت با GTMetrix وجود دارد، Serve Image in next-gen formats است. شما میتوانید با ورود به این بخش تصاویری که از فرمت نامناسبی پشتیبانی میکنند را شناسایی کرده و نسبت به تغییر فرمت و کاهش حجم آن اقدام کنید.
برای تبدیل فرمت تصویر Webp روشهای مختلفی وجود دارد و حتی میتوانید با جستجو عبارت Jpg to webp یا png to webp و استفاده از وبسایتهایی که بهصورت خودکار اینکار را انجام میدهند نیز استفاده کنید. البته برخی از متخصصان بر این باورند که فرمت تصاویر تاثیر چندانی در سئو سایت ندارد و تنها کاهش حجم تصویر و اپتیمایز آن کافیست.
بهینهسازی Third-party
یکی دیگر از مهمترین فاکتورهای قابل بررسی در آموزش جی تی متریکس میزان درخواستها Third-party است که بهترین روش برای بهینهسازی آنها عبارتند از:
- defer کردن فایلها
- async کردن فایلها
- Lazy Load کردن Third-Party
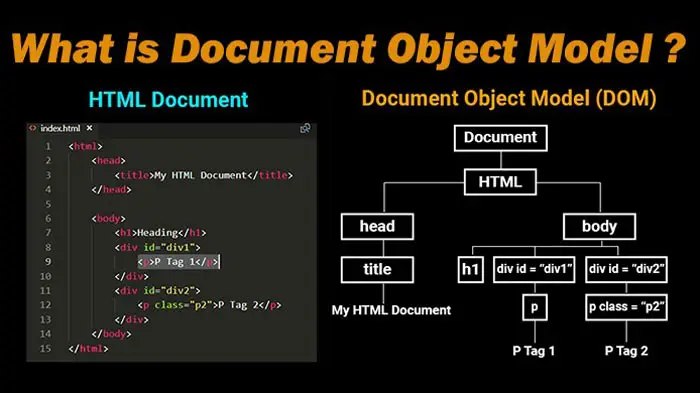
تعریف DOM در آموزش GTMetrix

DOM یا Document Object Model به معنای تمام المانهای درون صفحه است که در آموزش جی تی متریکس و بهبود Core Web Vitals باید به 3 بخش اصلی آن شامل Total DOM Elements، Maximum DOM Depth و Maximum Child Element توجه کنید که محدودیت آنها به شرح زیر است. (منظور از محدودیت، حداکثر تعداد مناسب است و میتواند بیشتر یا کمتر از آن نیز باشد)
- Total DOM Element: 1500
- Maximum DOM Depth: 32
- Maximum DOM Child Element: 60
کاهش زمان اجرایی جاوا اسکریپت (JS)
زمان اجرایی جاوا اسکریپت شامل 3 بخش اصلی است که عبارتند از زمات دانلود، خواندن، اجرا. برای بهبود کدهای JS بهتر است آنها را تکه تکه کنید، کدهای بلا استفاده حذف شوند، فایلهای JS مینیفای شوند و از تکنیک PRPL استفاده کنید.
سوالات متداول
جی تی متریکس چیست؟
GTmetrix یک ابزار کاربردی برای بررسی سرعت صفحات سایت و شناسایی مشکلات فنی آن محسوب میشود که از بخشهای مختلفی تشکیل شدهاست.
چه معیارهایی در جی تی متریکس بررسی میشوند؟
بهطور کلی جی تی متریکس خطاهایی را مورد بررسی قرار میدهد که سرعت سایت و Core Web Vitals به آنها بستگی دارد؛ به عنوان مثال نیاز به بهینهسازی تصاویر یا کدهای JS و CSS را شناسایی میکند.
جی تی متریکس شامل چه بخشهای است؟
ابزار جی تی متریکس از چند بخش مختلف تقسیم شدهاست که هریک از آنها اطلاعات خاصی را به کاربر نشان میدهد؛ به عنوان مثال در بخش Structure میتوانید مواردی که باعث کاهش سرعت سایت میشوند را مشاهده کنید.






بدون دیدگاه