Core Web Vitals چیست؟ + بررسی 3 فاکتور اصلی آن
بهینهسازی موتورهای جستجو یا به اختصار سئو، یک فرآیند و علم مهم و اساسی برای صاحبین کسبوکار است، SEO بهطور کلی به 3 شاخه سئو آنپیج، سئو آفپیج و تکنیکال تقسیم میشود؛ Core Web Vitals چیست؟ این مبحث زمانی پررنگ میشود که ما درباره Technical SEO صحبت میکنیم، درواقع بخش مهمی از سئو فنی یا تکنیکال به کور وب وایتال وابسته است.
اگر در زمینه سئو تازهکار هستید و قصد دارید مطالب بیشتری درباره SEO وبسایت آموزش ببینید، پیشنهاد ما برای شما این است که پس از آشناییهایی اولیه بحث CWV و فاکتورهای اصلی آن را به خوبی یاد بگیرید. شاید برایتان سوال پیش آمده که کور وب وایتال چیست؟ برای پاسخ به این سوال در ادامه این مقاله از نادین وب همراه ما باشید.
Core Web Vitals چیست؟

پیش از آنکه به بررسی کور وب وایتال و فاکتورهای اصلی آن بپردازیم، بهتر است ابتدا با مفهوم تجربه کاربری که رابطه مستقیم با سئو و Core Web Vitals دارد بپردازیم.
تجربه کاربری در مفهوم Core Web Vitals
یکی از مهمترین معیارهایی که گوگل براساس آنها وبسایت ما را بررسی میکند، تجربه کاربری (UX) است اما تجربه کاربری چیست و چگونه میتوانیم آن را افزایش دهیم؟ تجربه کاربری عبارت است از رضایت و دریافت پاسخ سریع کاربرانی که به وبسایت ما مرجعه کردهاند، به عبارت سادهتر زمانی که کاربر وارد یک صفحه از سایت میشود انتظار دارد که تمام تعاملات او با صفحه در سریعترین زمان ممکن انجام شود و نتیجهای که از تعامل با صفحه سایت دریافت میکند همان تجربه کاربری است.
Core Web Vitals
اکنون میدانیم منظور از تجربه کاربری چیست و با آگاهی بیشتر میتوانیم به پرسش Core Web Vitals چیست، پاسخ دهیم.
کور وب وایتال یک الگوریتم مهم و کاربردی است که گوگل توسط آن، تجربه کاربر از صفحه را بررسی کرده و نتیجه آن را در سئو و رتبهبندی صفحه اعمال میکند، به عبارتی تاثیر کور وب وایتال که تجربه کاربری را بررسی میکند تاثیر بسیار زیادی در SEO دارد. در بخشهای بعدی جزئیات و فاکتورهای اصلی CWV را بررسی خواهیم کرد.
فاکتورهای مهم کور وب وایتال
همانطور که گفتیم، کور وب وایتال با توجه به فاکتورهای مهمی که دارد در سئو تکنیکال موثر است که این فاکتورها بهطور کلی به 3 مورد تقسیم میشوند که عبارتند از:
- LCP
- FID
- CLS
منظور از LCP یا Largest Contentful Paint چیست؟

اولین معیار در مبحث کور وب وایتال، LCP است؛ این فاکتور در لغت به معنای بزرگترین المان آپلود شدهاست. به عبارت سادهتر، Largest Contentful Paint یعنی مدت زمانی که طول میکشد تا بزرگترین و پرحجمترین فایل یا المان موجود در صفحه بهصورت کامل بارگزاری شود. به عنوان مثال زمانی که یک صفحه وبسایت را باز میکنید، شاید در چند ثانیه بسیاری از محتواهای موجود در صفحه نمایش دادهشوند اما یک فایل مانند تصویر بزرگی که حجم زیادی دارد، به زمان زیادی برای نمایش نیاز داشتهباشد. معیار LCP به این فایلها اشاره دارد که باید با بهینسازی آنها سرعت آپلود و نمایش آنها را کاهش دهید.
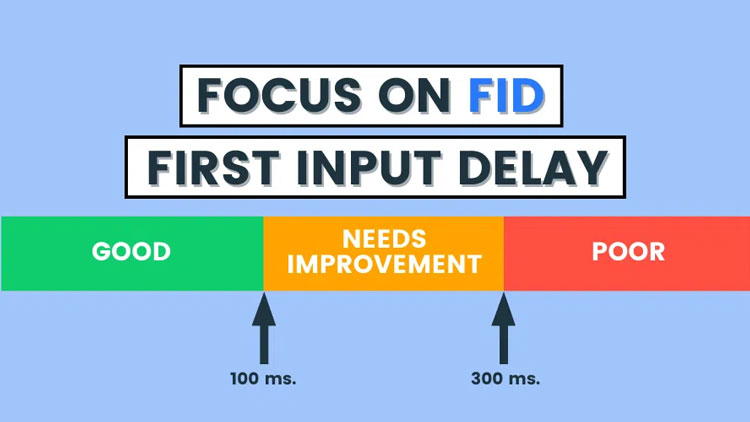
منظور از FID یا First Input Delay چیست؟

دومین معیاری که برای پاسخ به سوال (Core Web Vitals چیست؟) بررسی میکنیم، به تعامل کاربر با المانهایی که نقش هدایت دارند مربوط میشود. درواقع مدت زمانی که طول میکشد تا کاربر بدون هیچ مشکلی با صفحه و المانها و لینکهای آن تعامل برقرار کند با الگویی به نام First Input Delay بررسی میشود. به عنوان مثال زمانی که کاربر بر روی یک دکمه کلیک میکند، مدت زمانی که طول میکشد تا از مرورگر خود پاسخ مناسبی دریافت کند، برای گوگل بسیار مهم است و باید
درکمترین زمان ممکن انجام شود.
سرچ کنسول برای FID، بهترین مدت زمان را کمتر از 100 میلی ثانیه درنظر گرفتهاست.
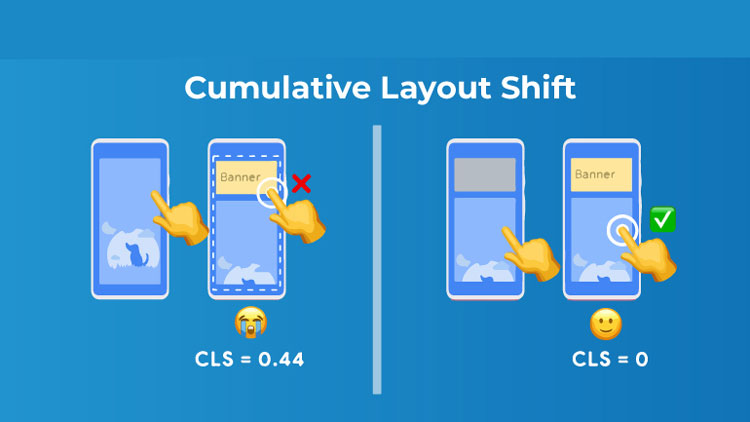
منظرو از CLS یا Cumulative Layout Shift چیست؟

سومین فاکتوری که برای رسیدن به پاسخ Core Web Vitals چیست؟ بسیار مهم و موثر است، CLS یا ثبات ظاهری سایت است؛ منظور از CLS در کور وب وایتال این است که واکنشگرایی سایت هنگامی که کاربر اقدامی انجام میدهد، به درستی انجام شود. به عنوان مثال زمانی که کاربر بر روی یک لینک کلیک میکند ظاهر صفحه نباید بهمریخته و نامفهوم شود چراکه باعث کاهش کیفیت UX شده و درنتیجه توسط گوگل نکته منفی درنظر گرفته میشود.
شاید تاکنون با چنین شرایطی مواجه شدهباشید که قصد کلیک بر روی یک لینک، تصویر یا هر المان دیگری را دارید ولی هر لحظه جایگاه آن تغییر میکند و شما برای کلیک بر روی آن ناموفق هستید. زمان برای به ثبات رسیدن CLS تا ۰.۱ ثانیه خوب، بین ۰.۲ ثانیه و ۰.۳ ثانیه نیازمند بهبود و ۰.۳ ثانیه و بیشتر از آن ضعیف است.
راههای تشخیص سرعت سایت و بررسی Core Web Vitals
روشهای زیادی برای بررسی سرعت سایت و مشکلاتی موجود در Core Web Vitals، وجود دارند اما بهترین آنها استفاده از ابزارهای SEO ازجمله GTMetrix و PageSpeed است.
شما میتوانید URL صفحه خود را وارد وبسایت جی تی متریکس کرده و از گزارشی که ارائه میدهد استفاده کنید تا خطاها و مشکلات مربوط به LCP، FID و CLS را شناسایی کرده و اقدام به برطرف کردن آنها کنید. این ابزار اطلاعات پرکاربردی درباره سرعت صفحه و جزئیات آن در اختیار شما قرار میدهد.
علاوه بر ابزار GTMetrix میتوانید با مراجعه به وبسایت PageSpeed.web.dev سرعت صفحه مورد نظر و جزئیات آن را در کنار مشکلات کور وب وایتال برای موبایل و دسکتاپ بهصورت جداگانه بررسی کنید.
سوالات متداول درباره Core Web Vitals
Core Web Vitals چیست؟
Core Web Vitals یکی از مهمترین الگوریتمهای گوگل است که در سئو تکنیکال تاثیر بسیار زیادی میگذارد؛ گوگل براساس این الگوریتم تجربه کاربری را بررسی کرده و در رتبهبندی صفحه اعمال میکند.
فاکتورهای مهم در Core Web Vitals کدام موارد هستند؟
3 فاکتور اصلی در CWV وجود دارد که عبارتند از LCP، FID و CLS.
بهترین ابزار برای بررسی سرعت سایت چیست؟
دو ابزار GTMetrix و PageSpeed بهصورت نسخه وب وجود دارند که با وارد کردن URL صفحه در آن میتوانید یک گزارش کامل از جزئیات سرعت صفحه دریافت کرده و مشکلات Core Web Vitals را شناسایی و برطرف کنید.
بیشتر بخوانید:






بدون دیدگاه